This put up was sponsored by DebugBear. The opinions expressed on this article are the sponsor’s personal.
Maintaining your web site quick is essential for consumer expertise and search engine marketing.
The Core Internet Vitals initiative by Google offers a set of metrics that will help you perceive the efficiency of your web site.
The three Core Internet Vitals metrics are:
This put up focuses on the not too long ago launched INP metric and what you are able to do to enhance it.
How Is Interplay To Subsequent Paint Measured?
INP measures how rapidly your web site responds to consumer interactions – for instance, a click on on a button. Extra particularly, INP measures the time in milliseconds between the consumer enter and when the browser has completed processing the interplay and is able to show any visible updates on the web page.
Your web site wants to finish this course of in underneath 200 milliseconds to get a “Good” rating. Values over half a second are thought-about “Poor”. A poor rating in a Core Internet Vitals metric can negatively influence your search engine rankings.
Google collects INP knowledge from actual guests in your web site as a part of the Chrome Person Expertise Report (CrUX). This CrUX knowledge is what finally impacts rankings.
-
Picture created by DebugBear, Might 2024
How To Determine & Repair Sluggish INP Instances
The components inflicting poor Interplay to Subsequent Paint can usually be advanced and laborious to determine. Comply with this step-by-step information to grasp gradual interactions in your web site and discover potential optimizations.
1. How To Determine A Web page With Sluggish INP Instances
Completely different pages in your web site may have totally different Core Internet Vitals scores. So it’s good to determine a gradual web page after which examine what’s inflicting it to be gradual.
Utilizing Google Search Console
One simple option to examine your INP scores is utilizing the Core Internet Vitals part in Google Search Console, which experiences knowledge primarily based on the Google CrUX knowledge we’ve mentioned earlier than.
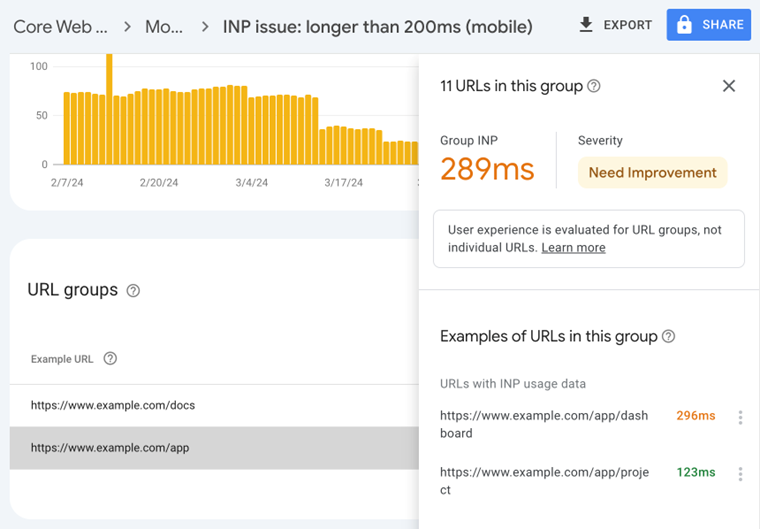
By default, web page URLs are grouped into URL teams that cowl many various pages. Watch out right here – not all pages might need the issue that Google is reporting. As a substitute, click on on every URL group to see if URL-specific knowledge is offered for some pages after which deal with these.
-
 Screenshot of Google Search Console, Might 2024
Screenshot of Google Search Console, Might 2024
Utilizing A Actual-Person Monitoring (RUM) Service
Google gained’t report Core Internet Vitals knowledge for each web page in your web site, and it solely offers the uncooked measurements with none particulars that will help you perceive and repair the problems. To get that you should utilize a real-user monitoring software like DebugBear.
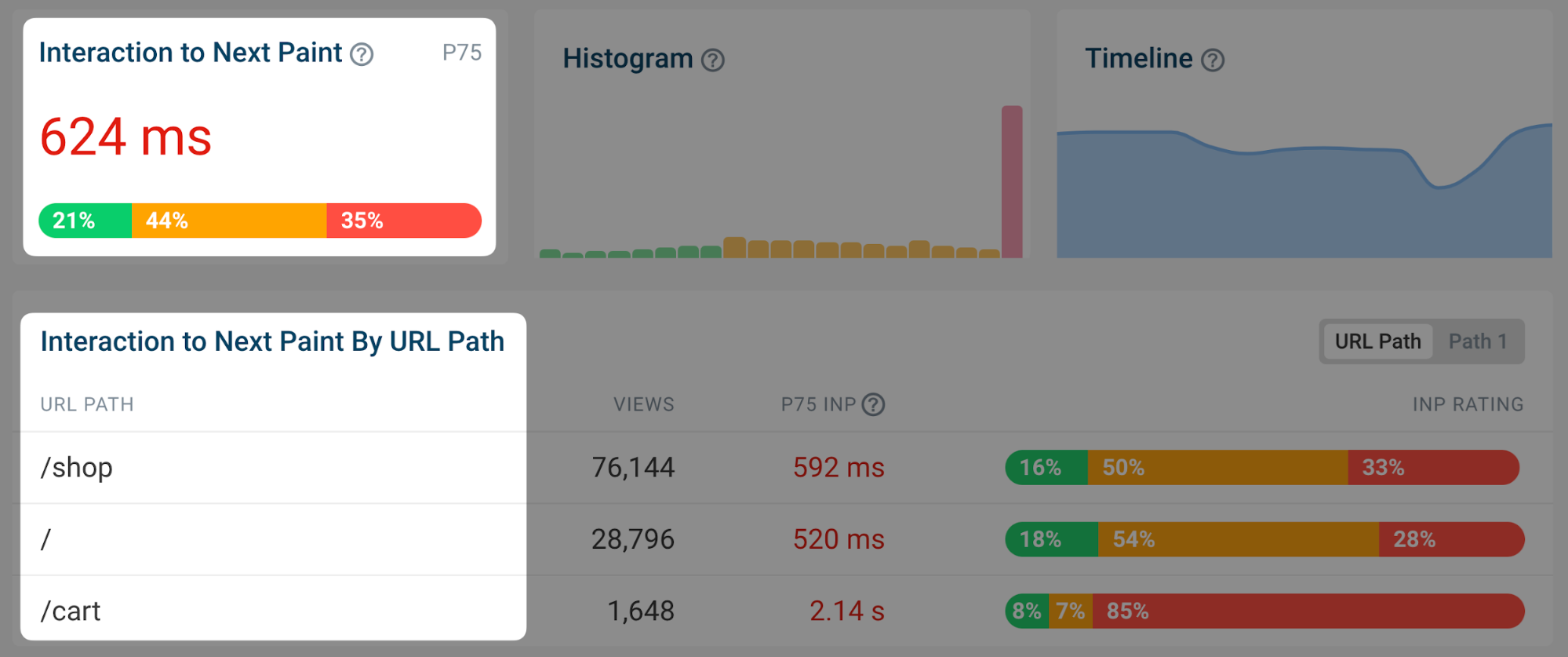
Actual-user monitoring works by putting in an analytics snippet in your web site that measures how briskly your web site is on your guests. As soon as that’s arrange you’ll have entry to an Interplay to Subsequent Paint dashboard like this:
-
 Screenshot of the DebugBear Interplay to Subsequent Paint dashboard, Might 2024
Screenshot of the DebugBear Interplay to Subsequent Paint dashboard, Might 2024
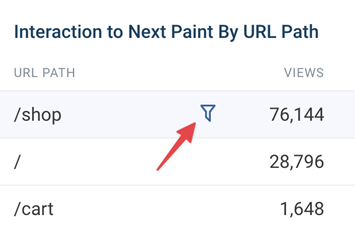
You possibly can determine pages you need to optimize within the checklist, hover over the URL, and click on the funnel icon to have a look at knowledge for that particular web page solely.
 Picture created by DebugBear, Might 2024
Picture created by DebugBear, Might 20242. Determine Out What Factor Interactions Are Sluggish
Completely different guests on the identical web page may have totally different experiences. Quite a lot of that depends upon how they work together with the web page: in the event that they click on on a background picture there’s no danger of the web page abruptly freezing, but when they click on on a button that begins some heavy processing then that’s extra doubtless. And customers in that second state of affairs will expertise a lot increased INP.
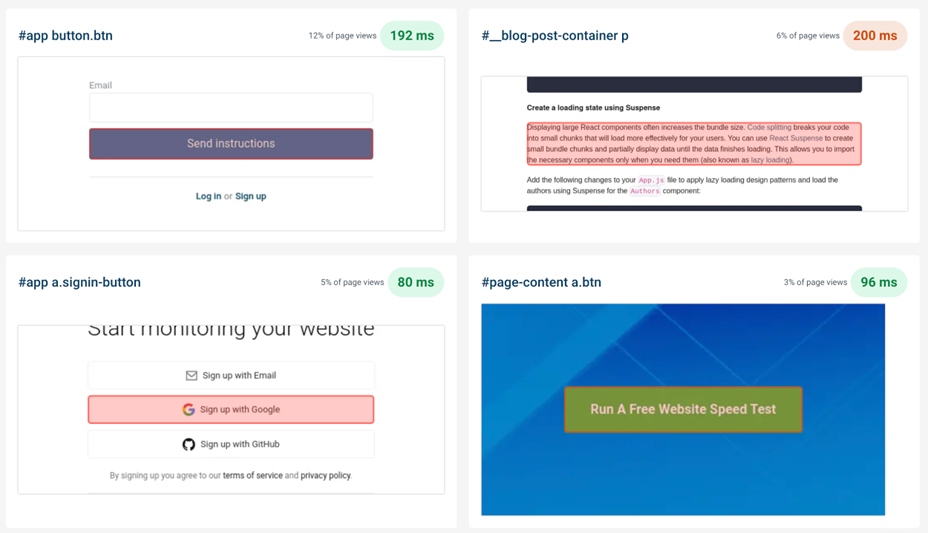
To assist with that, RUM knowledge offers a breakdown of what web page components customers interacted with and the way massive the interplay delays had been.
-
 Screenshot of the DebugBear INP Parts view, Might 2024
Screenshot of the DebugBear INP Parts view, Might 2024
The screenshot above exhibits totally different INP interactions sorted by how frequent these consumer interactions are. To make optimizations as simple as potential you’ll need to deal with a gradual interplay that impacts many customers.
In DebugBear, you’ll be able to click on on the web page ingredient so as to add it to your filters and proceed your investigation.
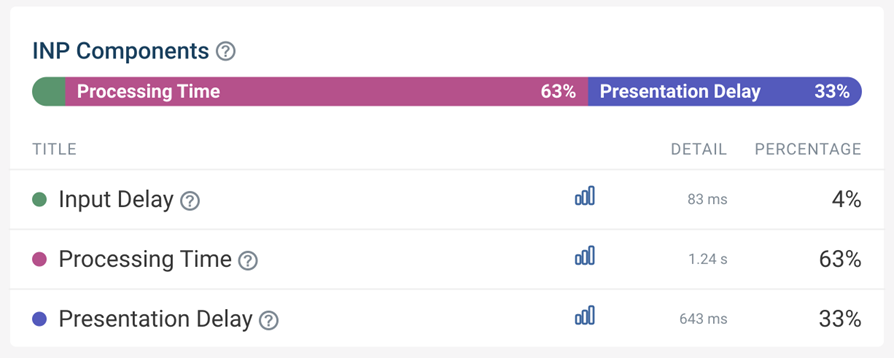
3. Determine What INP Element Contributes The Most To Sluggish Interactions
INP delays could be damaged down into three totally different elements:
- Enter Delay: Background code that blocks the interplay from being processed.
- Processing Time: The time spent straight dealing with the interplay.
- Presentation Delay: Displaying the visible updates to the display.
It is best to deal with which INP element is the largest contributor to the gradual INP time, and make sure you preserve that in thoughts throughout your investigation.
-
 Screenshot of the DebugBear INP Parts, Might 2024
Screenshot of the DebugBear INP Parts, Might 2024
On this state of affairs, Processing Time is the largest contributor to the gradual INP time for the set of pages you’re taking a look at, however it’s good to dig deeper to grasp why.
Excessive processing time signifies that there’s code intercepting the consumer interplay and working gradual performing code. If as an alternative you noticed a excessive enter delay, that implies that there are background duties blocking the interplay from being processed, for instance because of third-party scripts.
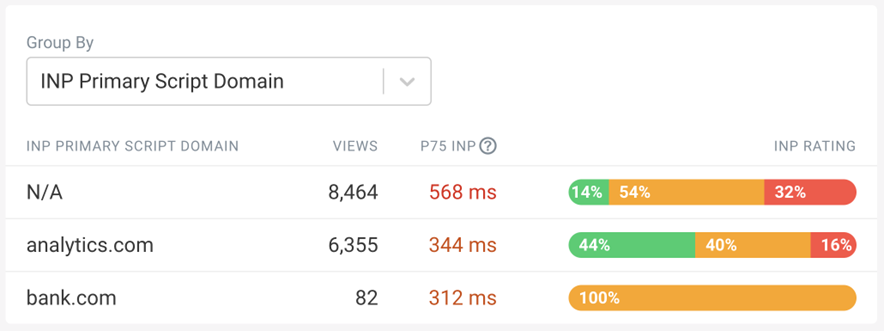
4. Examine Which Scripts Are Contributing To Sluggish INP
Generally browsers report particular scripts which are contributing to a gradual interplay. Your web site doubtless comprises each first-party and third-party scripts, each of which might contribute to gradual INP occasions.
A RUM software like DebugBear can accumulate and floor this knowledge. The primary factor you need to have a look at is whether or not you largely see your personal web site code or code from third events.
-
 Screenshot of the INP Main Script Area Grouping in DebugBear, Might 2024
Screenshot of the INP Main Script Area Grouping in DebugBear, Might 2024
Tip: While you see a script, or supply code operate marked as “N/A”, this may point out that the script comes from a special origin and has extra safety restrictions that stop RUM instruments from capturing extra detailed data.
This now begins to inform a narrative: it seems that analytics/third-party scripts are the largest contributors to the gradual INP occasions.
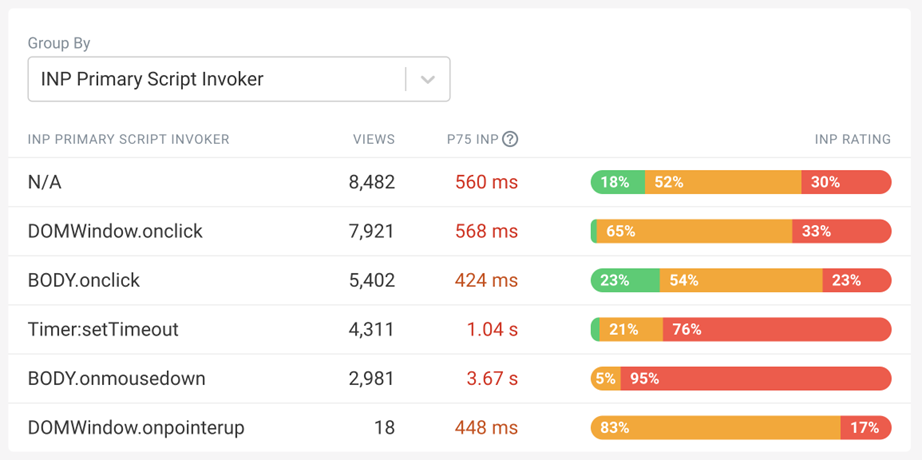
5. Determine Why These Scripts Are Working
At this level, you now have a powerful suspicion that many of the INP delay, at the least on the pages and components you’re taking a look at, is because of third-party scripts. However how will you inform whether or not these are basic monitoring scripts or if they really have a task in dealing with the interplay?
DebugBear affords a breakdown that helps see why the code is working, known as the INP Main Script Invoker breakdown. That’s a little bit of a mouthful – a number of totally different scripts could be concerned in slowing down an interplay, and right here you simply see the largest contributor. The “Invoker” is only a worth that the browser experiences about what brought on this code to run.
-
 Screenshot of the INP Main Script Invoker Grouping in DebugBear, Might 2024
Screenshot of the INP Main Script Invoker Grouping in DebugBear, Might 2024
The next invoker names are examples of page-wide occasion handlers:
- onclick
- onmousedown
- onpointerup
You possibly can see these quite a bit within the screenshot above, which tells you that the analytics script is monitoring clicks wherever on the web page.
In distinction, should you noticed invoker names like these that may point out occasion handlers for a particular ingredient on the web page:
- .load_more.onclick
- #emblem.onclick
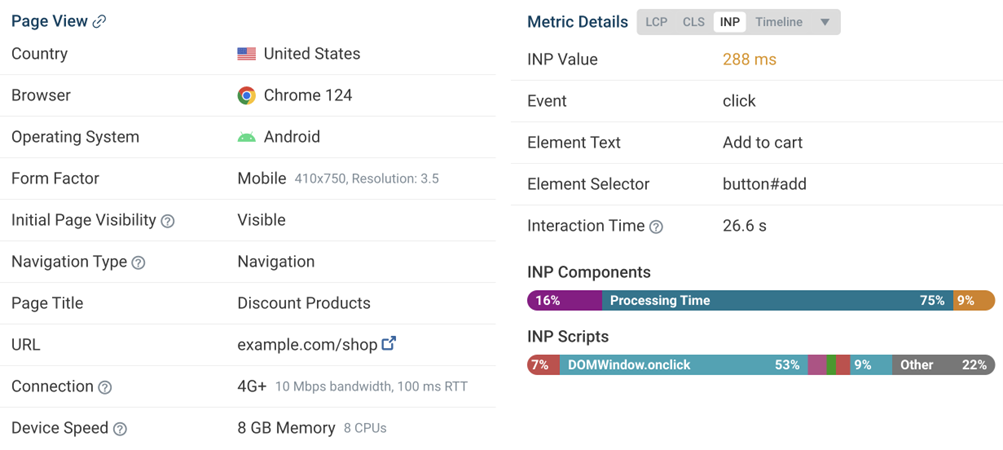
6. Evaluation Particular Web page Views
Quite a lot of the information you’ve seen to this point is aggregated. It’s now time to have a look at the person INP occasions, to type a definitive conclusion about what’s inflicting gradual INP on this instance.
Actual consumer monitoring instruments like DebugBear typically provide a option to overview particular consumer experiences. For instance, you’ll be able to see what browser they used, how massive their display is, and what ingredient led to the slowest interplay.
-
 Screenshot of a Web page View in DebugBear Actual Person Monitoring, Might 2024
Screenshot of a Web page View in DebugBear Actual Person Monitoring, Might 2024
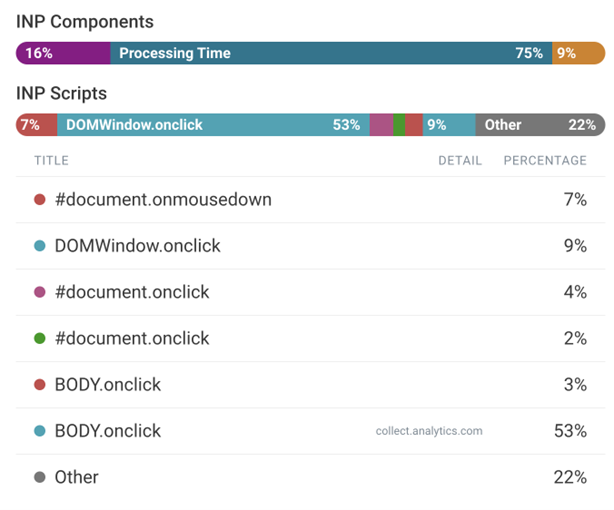
As talked about earlier than, a number of scripts can contribute to general gradual INP. The INP Scripts part exhibits you the scripts that had been run through the INP interplay:
-
 Screenshot of the DebugBear INP script breakdown, Might 2024
Screenshot of the DebugBear INP script breakdown, Might 2024
You possibly can overview every of those scripts in additional element to grasp why they run and what’s inflicting them to take longer to complete.
7. Use The DevTools Profiler For Extra Data
Actual consumer monitoring instruments have entry to a whole lot of knowledge, however for efficiency and safety causes they will entry nowhere close to all of the obtainable knowledge. That’s why it’s a good suggestion to additionally use Chrome DevTools to measure your web page efficiency.
To debug INP in DevTools you’ll be able to measure how the browser processes one of many gradual interactions you’ve recognized earlier than. DevTools then exhibits you precisely how the browser is spending its time dealing with the interplay.
-
 Screenshot of a efficiency profile in Chrome DevTools, Might 2024
Screenshot of a efficiency profile in Chrome DevTools, Might 2024
How You May Resolve This Subject
On this instance, you or your improvement group might resolve this concern by:
- Working with the third-party script supplier to optimize their script.
- Eradicating the script if it isn’t important to the web site, or discovering an alternate supplier.
- Adjusting how your personal code interacts with the script
How To Examine Excessive Enter Delay
Within the earlier instance many of the INP time was spent working code in response to the interplay. However usually the browser is already busy working different code when a consumer interplay occurs. When investigating the INP elements you’ll then see a excessive enter delay worth.
This may occur for numerous causes, for instance:
- The consumer interacted with the web site whereas it was nonetheless loading.
- A scheduled job is working on the web page, for instance an ongoing animation.
- The web page is loading and rendering new content material.
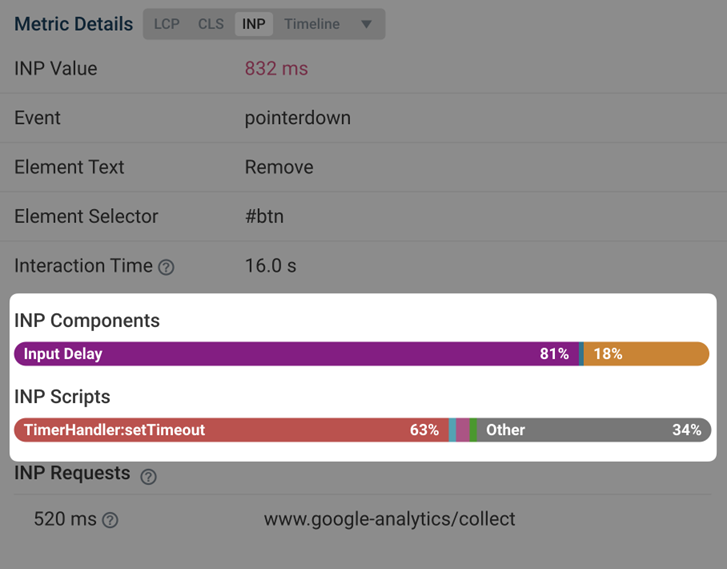
To know what’s taking place, you’ll be able to overview the invoker identify and the INP scripts part of particular person consumer experiences.
-
 Screenshot of the INP Element breakdown inside DebugBear, Might 2024
Screenshot of the INP Element breakdown inside DebugBear, Might 2024
On this screenshot, you’ll be able to see {that a} timer is working code that coincides with the beginning of a consumer interplay.
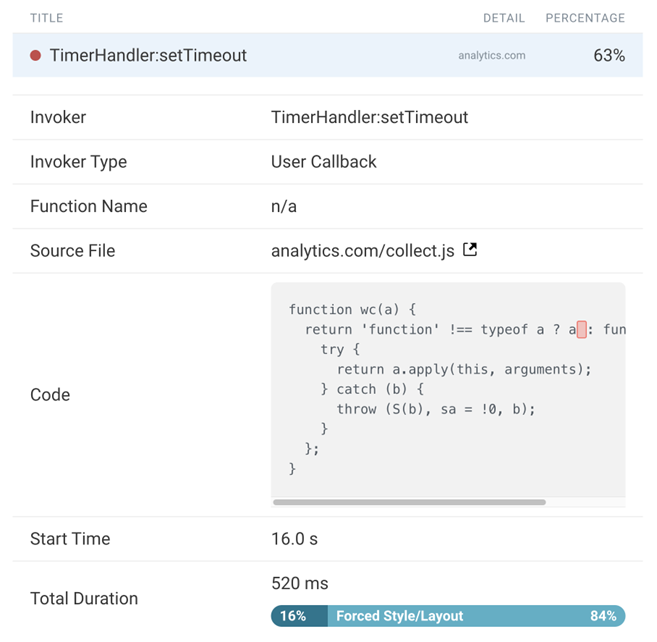
The script could be opened to disclose the precise code that’s run:
-
 Screenshot of INP script particulars in DebugBear, Might 2024
Screenshot of INP script particulars in DebugBear, Might 2024
The supply code proven within the earlier screenshot comes from a third-party consumer monitoring script that’s working on the web page.
At this stage, you and your improvement group can proceed with the INP workflow introduced earlier on this article. For instance, debugging with browser DevTools or contacting the third-party supplier for assist.
How To Examine Excessive Presentation Delay
Presentation delay tends to be harder to debug than enter delay or processing time. Typically it’s brought on by browser conduct quite than a particular script. However as earlier than, you continue to begin by figuring out a particular web page and a particular interplay.
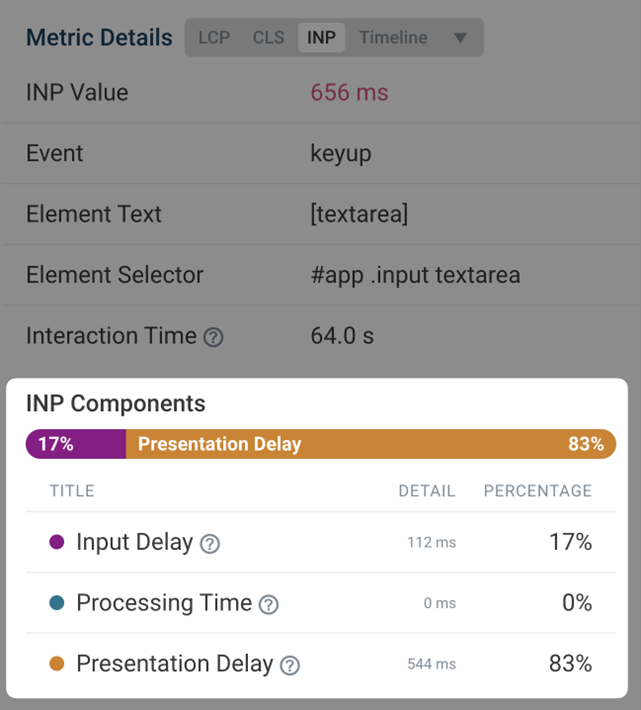
You possibly can see an instance interplay with excessive presentation delay right here:
-
 Screenshot of the an interplay with excessive presentation delay, Might 2024
Screenshot of the an interplay with excessive presentation delay, Might 2024
You see that this occurs when the consumer enters textual content right into a type discipline. On this instance, many guests pasted massive quantities of textual content that the browser needed to course of.
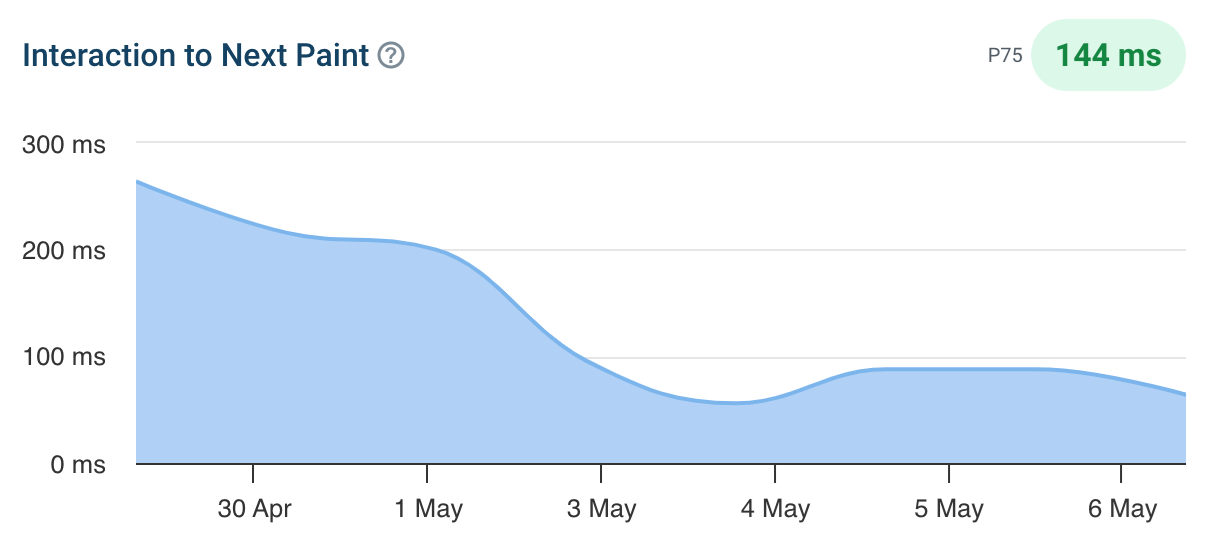
Right here the repair was to delay the processing, present a “Ready…” message to the consumer, after which full the processing in a while. You possibly can see how the INP rating improves from Might 3:
-
 Screenshot of an Interplay to Subsequent Paint timeline in DebugBear, Might 2024
Screenshot of an Interplay to Subsequent Paint timeline in DebugBear, Might 2024
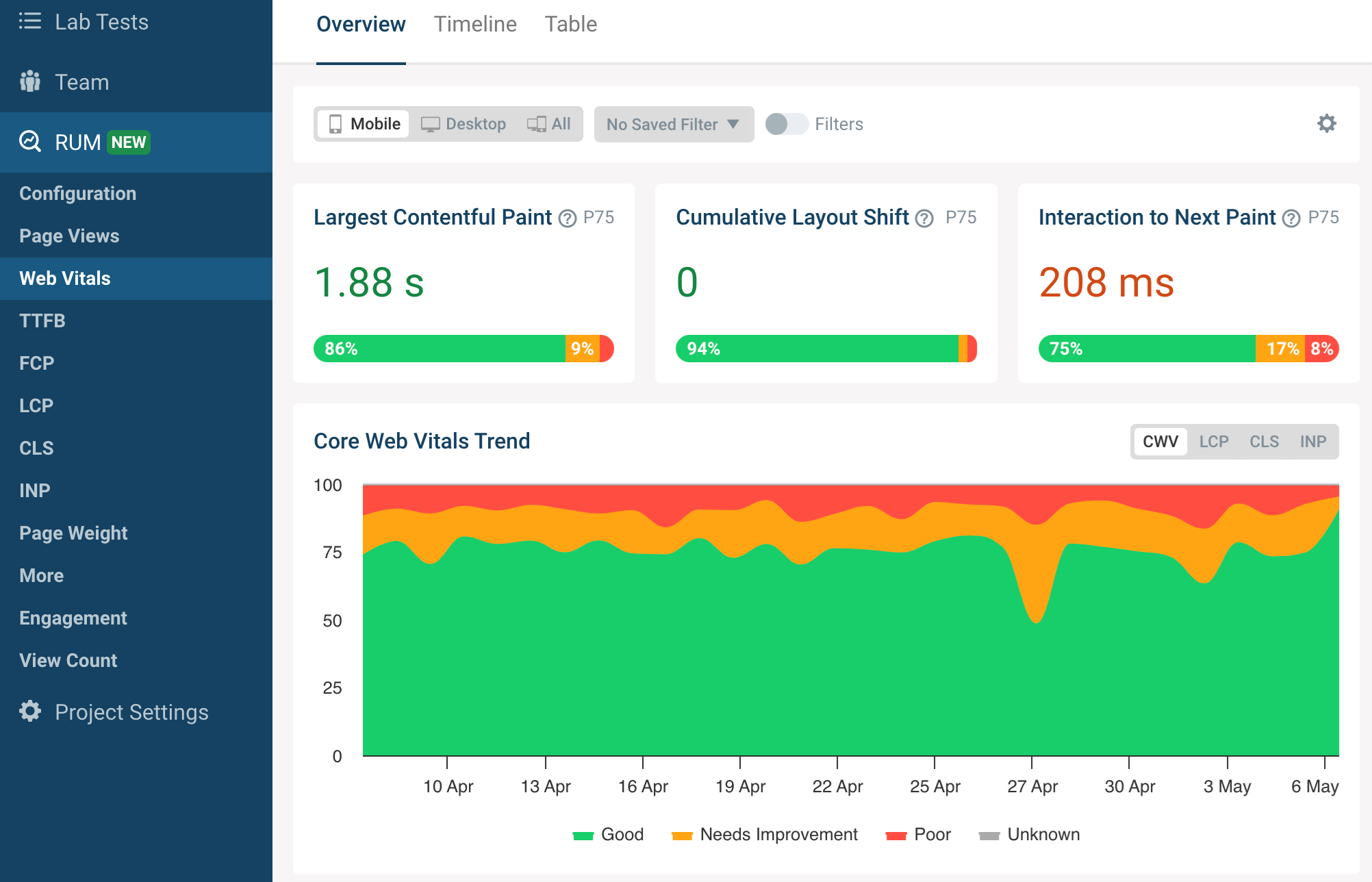
Get The Information You Want To Enhance Interplay To Subsequent Paint
Establishing actual consumer monitoring helps you perceive how customers expertise your web site and what you are able to do to enhance it. Strive DebugBear now by signing up for a free 14-day trial.
-
 Screenshot of the DebugBear Core Internet Vitals dashboard, Might 2024
Screenshot of the DebugBear Core Internet Vitals dashboard, Might 2024
Google’s CrUX knowledge is aggregated over a 28-day interval, which signifies that it’ll take some time earlier than you discover a regression. With real-user monitoring you’ll be able to see the influence of web site modifications immediately and get alerted routinely when there’s a giant change.
DebugBear screens lab knowledge, CrUX knowledge, and actual consumer knowledge. That method you will have all the information it’s good to optimize your Core Internet Vitals in a single place.
This text has been sponsored by DebugBear, and the views introduced herein symbolize the sponsor’s perspective.
Prepared to start out optimizing your web site? Join DebugBear and get the information it’s good to ship nice consumer experiences.
Picture Credit
Featured Picture: Picture by Redesign.co. Used with permission.





